|
To watch the youtube video where I go through the demo with you, please click here.
What are Browser Extensions?
Extensions (also known as Addons) help our Web Browsers (such as Chrome and Firefox) perform specific tasks that are useful to us. For example, I use an Adblock extension that, anytime a webpage loads, is called and blocks all advertisements from loading.
There are many useful reasons to use a browser extension, mainly to get helpful functionality that you'd like for certain websites, purposes, or the web browser itself. Making Our Own FireFox Addon
In another post, we looked at making Google Chrome Extensions. In this article, we're going to make a FireFox extension (addon).
Our addon is going to add a red border to all webpages on srcmake.com. As with the Chrome extension, we need three simple files.
First, create a file called "manifest.json" that defines the features and entrypoints of our app. Inside of it, add the following code:
The first few lines just define the name, version, and description of our app. Simple. Next, we define a 48x48 png file for our icon. Then, in content_scripts, we've got two important features:
Here's the png file; download it and rename it to src48x48:
Create a file named "srcborder.js" file and add the following code to it (which will give a webpage a red border):
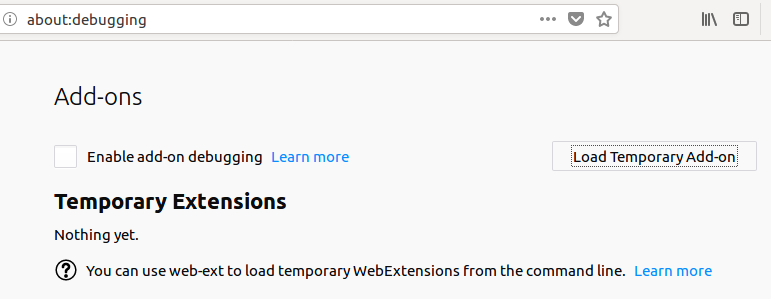
And that's it. Those three files make up our Firefox addon. To test it, type to "about:debugging" in the address bar of your FireFox browser and hit enter. Then click "Load Temporary Add-on" and choose any file inside of your project folder to load the addon into your browser. To ensure that it's working, reload this page and look at the red border that appears. Conclusion
Making a FireFox addon/extension was super simple. Because the method is so similar to developing a Chrome extension, you can easily make one extension that works for both web browsers.
What we talked about covers on the basics of Extensions. We'll eventually look in-depth at making a useful extension with useful functionality. Stay tuned for new articles and youtube videos.
Watch the following video if you'd like to see me make the FireFox demo described in this article, with you:
Like this content and want more? Feel free to look around and find another blog post that interests you. You can also contact me through one of the various social media channels.
Twitter: @srcmake Discord: srcmake#3644 Youtube: srcmake Twitch: www.twitch.tv/srcmake Github: srcmake Comments are closed.
|
AuthorHi, I'm srcmake. I play video games and develop software. Pro-tip: Click the "DIRECTORY" button in the menu to find a list of blog posts.

License: All code and instructions are provided under the MIT License.
|