|
To watch the youtube video where I go over this tutorial, please click here.
Introduction: IBM Bluemix/Watson
IBM has their own cloud hosting service called Bluemix. Similar to how AWS and Microsoft Azure offer various services related to hosting servers/databases on the internet, Bluemix also offers their own services.
Watson is the name of IBM's Artificial Intelligence program, which most famously went on Jeopardy and answered a lot of trivia questions. However, lately Watson is famous for being able to power various services, such as chatbots. In this article, we're going to look at the most basic Watson service: it's Tone Analyzer. We're going to set the Tone Analyzer service up on IBM's Bluemix website (completely free), and we're going to make a simple Node project that uses the Tone Analyzer. The Tone Analyzer
The first thing we need to do is create the actual Tone Analyzer. Start by registering an IBM Bluemix account if you don't already have one. (No credit card needed.)
Next, we're going to create a Tone Analyzer project. Go to the Tone Analyzer page on IBM's website and click Get started free. Log in with your Bluemix account if necessary.
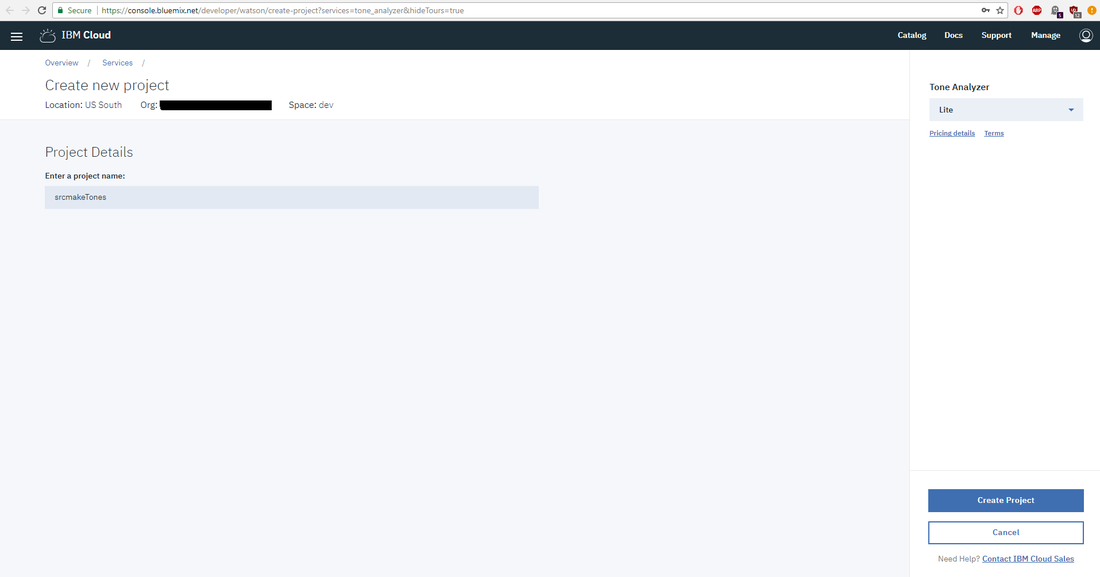
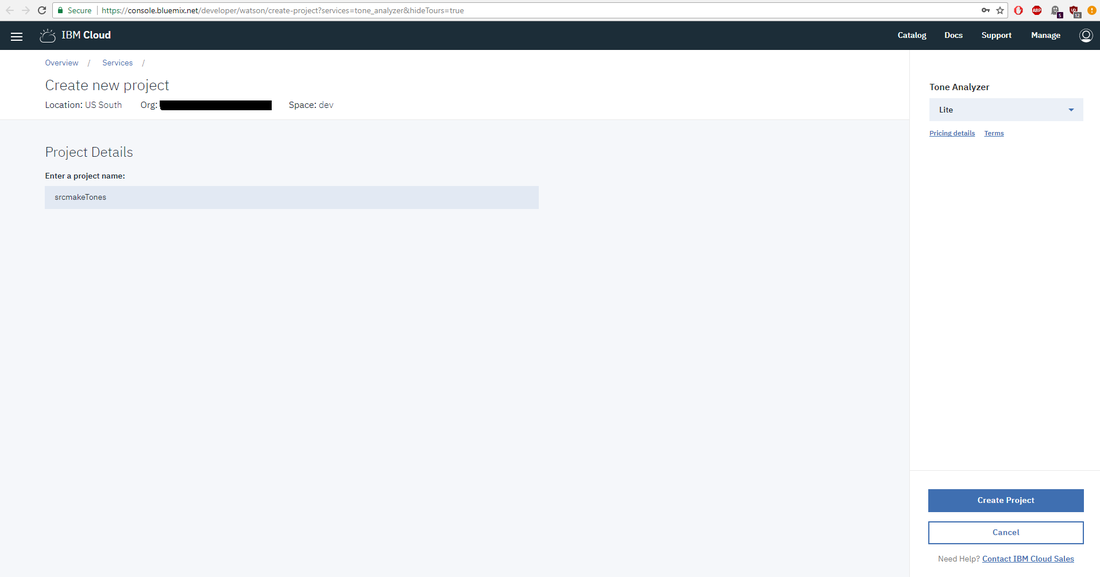
You should now be on a page to create the new Tone Analyzer project. (Click here if you aren't on that page.)
Enter "srcmakeTones" for the project name, make sure "Lite" is selected from the drop down menu, and click "Create Project".
Click that "Show" button next to the credentials. We're going to need that username and password later, so don't close the page yet.
That's it. We created the service on Bluemix so now we can use the Tone Analyzer (by using our credentials). We could use curl commands to test this out, but let's create a Node project and do this the right way.
Start With A Simple Node Project
We're going to create a basic node project that uses the Tone Analyzer on a string. On your computer, make a folder for our sample project.
Start by making a basic node project. In the terminal:
npm init
For the package name, enter "srcmaketone". The version is "1.0.0". Press enter for the description. The entry point is "index.js". For everything else, just press enter.
Our project now consists of the package.json file. But let's also create the entry point, index.js file, and also a config.js file to store our credentials. In your terminal. touch index.js touch config.js
Open the "config.js" file and enter the following code to it:
Fill in the username and password that we got from the previous section. Save and close the file.
Watson Has His Own Node Library, And Some Sample Code
So we have a basic node application, and our Tone Analyzer credentials are stored in our config file, but we need to write some code that uses Watson's Tone Analyzing power. Conveniently, Watson has his own Node library that we're going to use. Install it with the following command.
npm install --save watson-developer-cloud
Preparations are complete, so we can start coding. Before that, though, notice the API reference on IBM's website. It has some useful code that we're going to use.
In our index.js file, add the following code:
The code is pretty basic. We use our Watson library and our config file. The text that we analyze is a string from The Great Gatsby. We format that text as valid json. We then create the tone analyzer, and use it to analyze our text.
Test It Out
Our project is all set, now all we need to do is test it out. To do so, in your terminal:
node index.js
The output looks something like this:
The tone analysis for 'In my younger and more vulnerable years my father gave me some advice that I’ve been turning over in my mind ever since. “Whenever you feel like criticizing any one,” he told me, “just remember that all the people in this world haven’t had the advantages that you’ve had."' is:
You can see that Watson analyzes the overall text, as well as each individual sentence. It gives a score on what percentage (in decimal form, obviously) the text tone is. For example, the first sentence ("In my younger and more vulnerable years my father gave me some advice that I’ve been turning over in my mind ever since.") is detected as 58% sad.
Conclusion
As you can see, we used IBM's Bluemix cloud service, and AI Watson with ease, and for free. All we needed to do was create credentials to use Watson's API. We then created a node project, and with the help of the Watson node library, we analyzed some text.
Our project was very basic, and can be changed to handle more complicated tasks. To be honest, I don't find the Tone Analyzer to be particularly useful, but it's an easy example to get started with IBM's services.
Did something go wrong? Watch the video where I go through all of these steps with you:
Like this content and want more? Feel free to look around and find another blog post that interests you. You can also contact me through one of the various social media channels.
Twitter: @srcmake Discord: srcmake#3644 Youtube: srcmake Twitch: www.twitch.tv/srcmake Github: srcmake Comments are closed.
|
AuthorHi, I'm srcmake. I play video games and develop software. Pro-tip: Click the "DIRECTORY" button in the menu to find a list of blog posts.

License: All code and instructions are provided under the MIT License.
|